Download Svg Images Responsive - 106+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i312.blogspot.com/2021/04/svg-images-responsive-106-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Responsive - 106+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
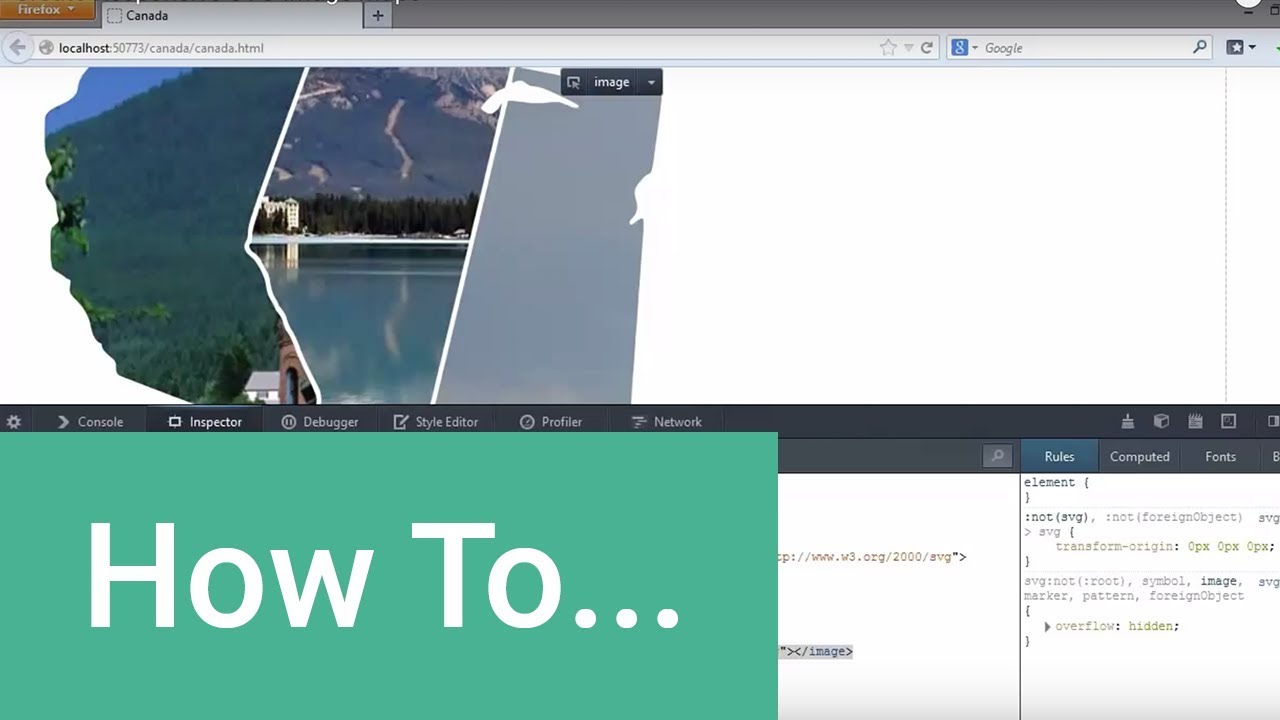
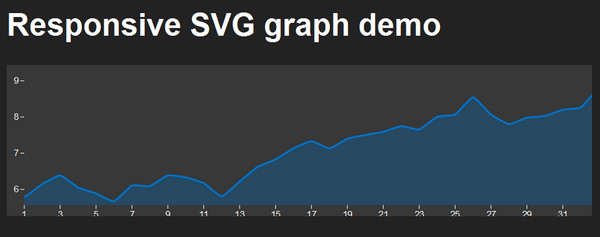
Here is Svg Images Responsive - 106+ SVG Cut File When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.

the new code - Responsive Images For Retina: Using srcset ... from thenewcode.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Responsive - 106+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Let's begin with a demo. Created by tuts+ in association with.net magazine and creative bloq. However, in wordpress it dosn't work so great when adding with elementor. Svg stands for scalable vector graphics. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. As a recap, there are two distinct problems we've been discussing here I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. For an image format with infinite scalability, svg can be hard to make responsive. And there you have it!
Svg Images Responsive - 106+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Images Responsive - 106+ SVG Cut File May 19, 2018 by dimitar ivanov. For an image format with infinite scalability, svg can be hard to make responsive.
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html. SVG Cut Files
how to create responsive logo svg for responsive website ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Bootstrap Responsive Posts and images Fit with SVG frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
How to Use SVG in a Responsive Web Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Creating a Responsive SVG Overlay | Tidy Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
Rethinking Responsive SVG — Smashing Magazine for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then.
Pin on Downloads for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Download Responsive Vectors | Inventlayout for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Modellübersicht | AMAG Leasing for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
responsive-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Create Responsive SVG Image Maps - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Responsive Icon Vector Isolated On White Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
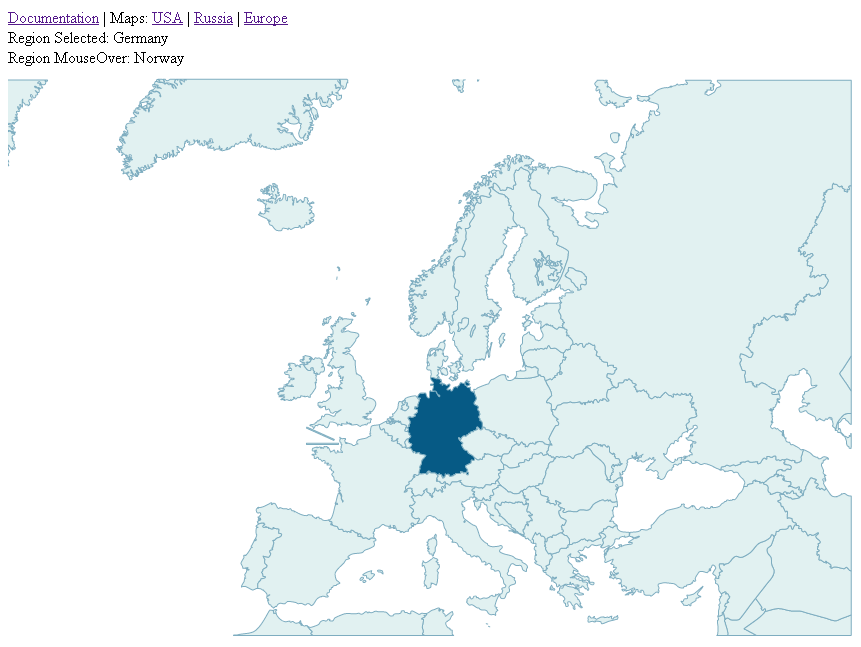
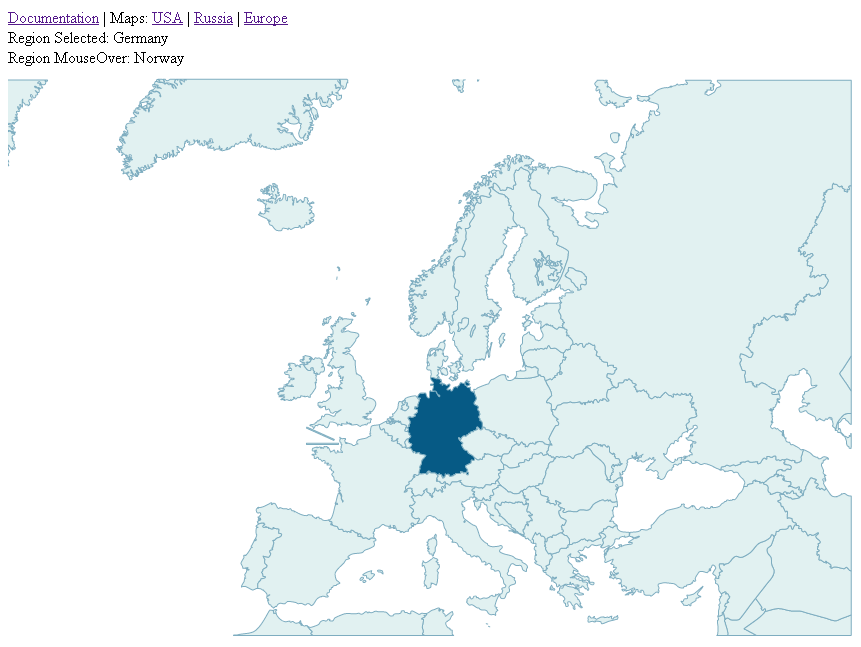
MapSVG jQuery - Responsive Vector Maps, Floorplans ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then.
Scalable Vector Graphics, Format Svg. Responsive Disign ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Responsive Web Design Royalty Free Stock Image - Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. The contents of the svg are then.
Responsive Logo SVG by Francesco Agnoletto on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive Icons - 542 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Realistic devices responsive design template vector Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Responsive web design electronic devices | Free Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
responsive-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
How to Create Responsive SVG Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
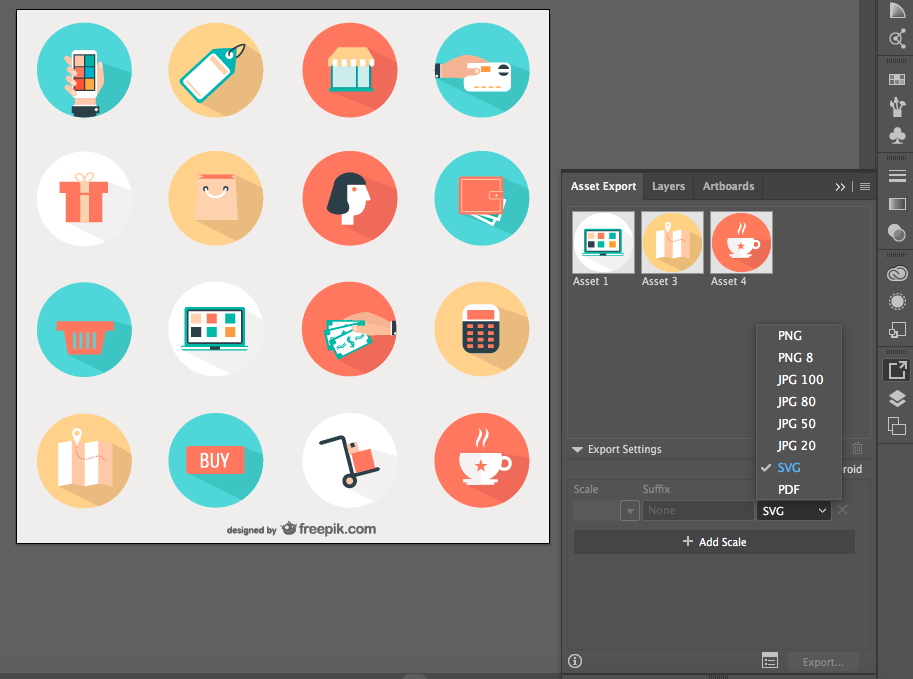
Responsive Design 50 premium icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Download Image spriting is a technique that was previously used only for raster images to combat poor network performance. Free SVG Cut Files
Creating a Responsive SVG Overlay | Tidy Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Responsive SVG Images | Fluid SVGs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. The contents of the svg are then. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
responsive-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive - Free computer icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Free Responsive Design Vector Icons (SVG) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. Let's begin with a demo. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
OpenCart - SVG images support - vector, responsive images! for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Web Computer Mobile Tablet Svg Png Icon Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Let's begin with a demo. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Svg Png Icon Free Download (#112184 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Using SVG in Adobe Muse - Responsive Muse - Templates ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Dynamic and Responsive SVG for Cricut
.gif)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. The contents of the svg are then. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Download MapSVG jQuery - Responsive Vector Maps ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. May 19, 2018 by dimitar ivanov. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
Responsive Design Computer Mobile Sync Synchronization Seo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
Unleash SVG Power List of Free SVG-based Solutions ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
MapSVG jQuery - Responsive Vector Maps, Floorplans ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. May 19, 2018 by dimitar ivanov. The contents of the svg are then.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Line Icons - Premium Vector Icon Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Pin on Downloads for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Responsive web Vector | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
How to Create Responsive SVG Images for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design 50 premium icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Design the Web: Responsive SVG Images for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
